Анимация - одна из тех тенденций, которая глубоко и надолго вошла в веб-интерфейсы. Качественная и уместная анимация веб-страниц радует глаз и помогает в работе. Это – одна из основ веб-дизайна наших дней. Взаимодействие пользователей с современными веб-сайтами серьёзно завязано именно на анимации. Она способна сообщать о неких состояниях страницы, направлять внимание. Анимация помогает пользователю увидеть результат его действий и может влиять на его поведение.
Для разработчиков и дизайнеров, желающих включить анимацию в проект, есть множество доступных возможностей. Из чисто декоративных переходов, которые просто ограничивают интерфейсы, до значимых эффектов, которые улучшают пользовательский интерфейс, эта коллекция охватывает инструменты, которые позволяют создавать анимации различных масштабов и для разных целей. Уверен что собраные здесь плагины и библиотеки, вам захочется проверить; вы не будете использовать их каждый раз, но каждый из них имеет идеальный вариант использования, а некоторые, возможно, вы будете включать в проекты снова и снова…
1. Animate.css
Animate.css - это фундаментальная библиотека опрятных кросс-браузерных анимаций, которая лежит в основе многих решений. От классических отскоков и фейджинга до современных поворотов и уникальных эффектов он способен удовлетворить потребности практически любого проекта.

2. Magic Animations
Magic Animations фокусируется на исключительных эффектах, которые придают интерфейсу определенную изюминку. Хотя библиотека не может похвастаться огромным разнообразием, этого достаточно, чтобы обогатить пользовательский интерфейс.

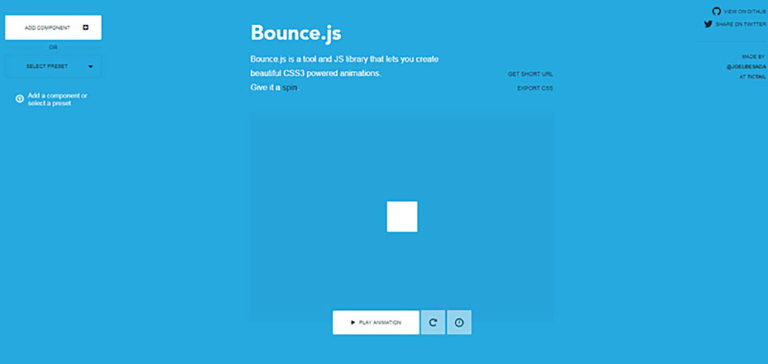
3. Bounce.js
Bounce.js - небольшая игровая площадка, где вы можете проводить эксперименты с анимацией на основе CSS. Просто добавьте компонент и настройте параметры, чтобы оживить все. И в конце, экспортируйте файл css.

4. AnijS
AnijS помогает обрабатывать анимацию интуитивным способом, используя простые инструкции, такие как If, On, Do, To. Самое замечательное в том, что вы можете использовать свои собственные классы или даже Animate.css (упоминалось ранее), чтобы создать что-то потрясающее.

5. Snabbt.js
Snabbt.js славится своим минимальным подходом, который обеспечивает быструю анимацию. Он весит всего 5кб; однако он способен придать любому компоненту видимый импульс путем перехода, поворота, перекоса, масштабирования или изменения его формы.

6. Kute.js
Kute.js - это мощный движок анимации, который обеспечивает отличную производительность. Он быстрый и совместимый в разных браузерах благодаря набору жизнеспособных резервных копий, которые обрабатывают устаревшие браузеры. Он поставляется с многочисленными плагинами для обеспечения эффективной рабочей среды.

7. Lazy Line Painter
Анимированные анимации SVG упрощаются с помощью Lazy Line Painter . Возьмите свою линейку из иллюстратора в формате SVG и загрузите ее в конвертер. Последний будет генерировать файл jQuery, который обрабатывает процесс анимации. Если это необходимо, вы можете внести изменения прямо внутри кода.

8. SVG.js
SVG.js предлагает вам интуитивно понятную среду, в которой вы можете манипулировать и настраивать SVG. Он небольшой и независимый с чистым синтаксисом и унифицированным API. Делайте все, что хотите: размер, цвет, положение, текстовые пути; преобразовать компоненты; события связывания и прочее.

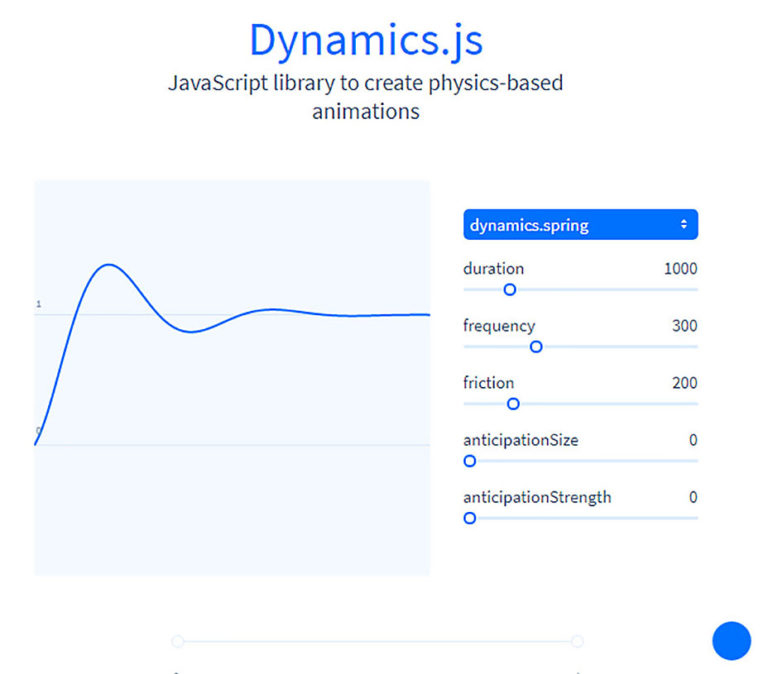
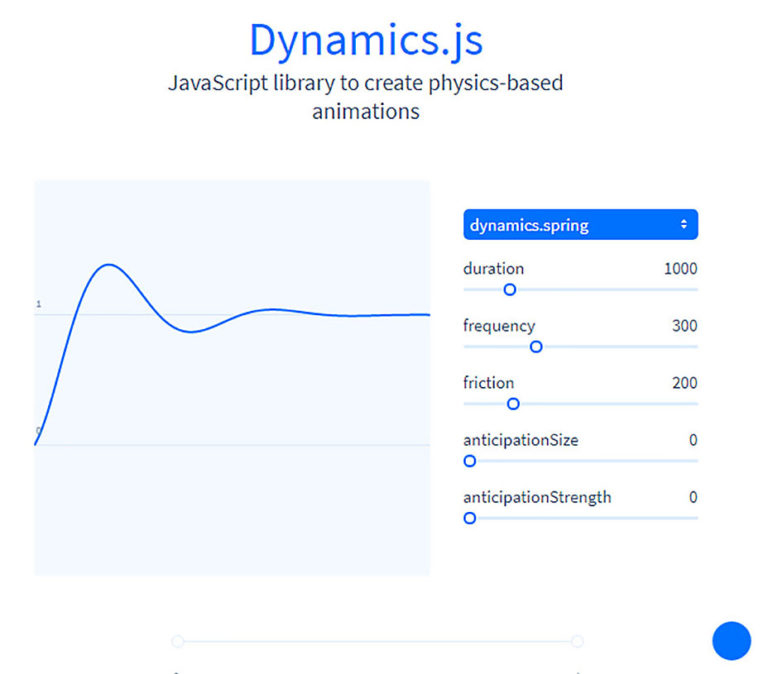
9. Dynamics.js
Dynamics.js - это библиотека с поддержкой JavaScript, которая предлагает 9 стандартных эффектов. Вы можете указать продолжительность, частоту, трение, размер ожиданий и силу ожиданий для достижения реальных анимаций на основе физики.

10. Anime.js
Anime.js благодаря впечатляющему набору функций, который позволяет объединять несколько анимаций, синхронизировать разные экземпляры, рисовать линии, морфинг объектов, создавать отдельные анимации и т.д., этот механизм анимации JavaScript удивит вас своим потенциалом.

11. Mo.js
Mo.js означает движение для Интернета. Это невероятно быстро и в то же время интуитивно и просто. Создавайте привлекательные маршруты, неожиданные диалоговые модальные переходы, макеты пузырей, разрывающие анимации и многое другое.

12. GSAP by GreenSock
GSAP by GreenSock - мощная анимационная платформа, ориентированная на профессиональную анимацию. Он имеет множество плагинов и утилит, которые отвечают за различные типы анимаций. Он состоит из BezierPlugin, CSSPlugin, DrawSVGPlugin, MorphSVGPlugin, Physics2DPlugin, TweenLite и т.д.

13. Popmotion
Popmotion - еще одна облегченная и удобная альтернатива Greensock в нашей коллекции. Это движок с полным контролем над каждым фреймом. Он имеет улучшенную анимацию, цветное смешивание и множество функций и действий для построения сложных решений.

14. Hover.css
Hover.css может быть разбита на несколько основных категорий: 2D-переходы, фоновые переходы, анимации значков, пограничные переходы, теневые и световые переходы, речевые пузыри и завитки. Применяйте эти эффекты к любому элементу вашего дизайна без ограничений.

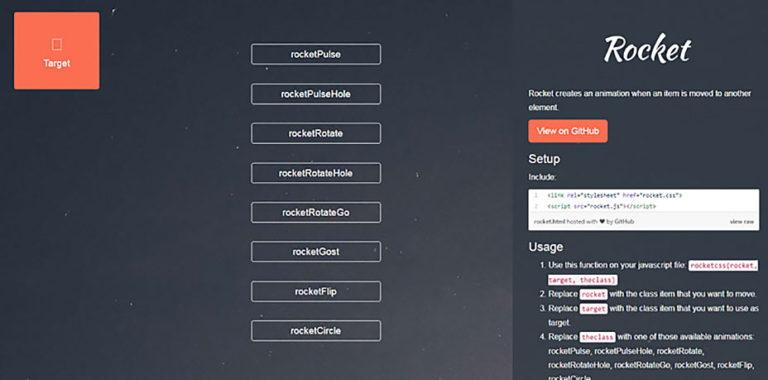
15. Rocket
Rocket - это решение для осуществления движения объекта с одной точки в другую. Есть 8 специальных эффектов, таких как пульсация или вращение, которые придают этому путешествию прекрасную изюминку.

16. CSShake
CSShake поставляется с 11 классами, которые заставляют ваши DOM-элементы дрожать. Вы можете выбрать направление (горизонтальное или вертикальное), тип (фиксированный, сумасшедший, постоянный, кусок), интенсивность (медленный или жесткий) или просто выбрать по умолчанию.

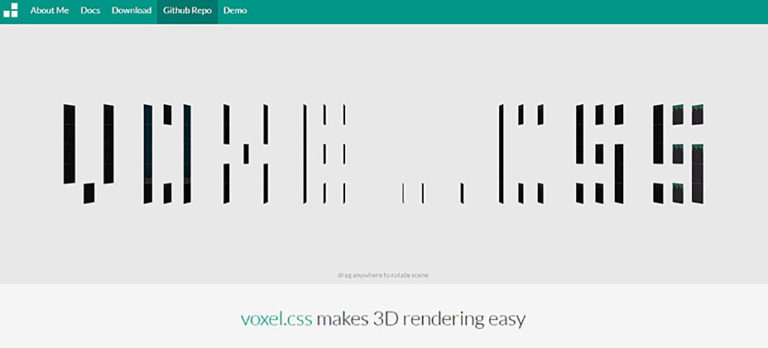
17. Voxel.css
Voxel.css был создан специально для 3D-рендеринга. Его простая реализация позволяет даже новичкам получить представление о 3D CSS. Библиотека имеет 4 важных класса: Scene, World, Editor и Voxel, которые помогают создавать игры и наслаждаться действиями.

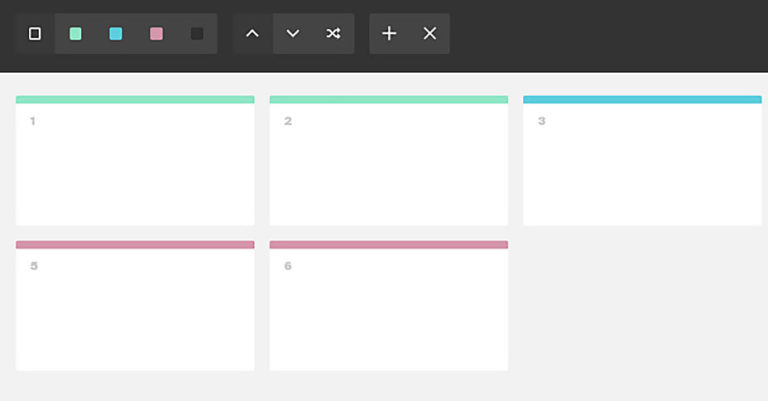
18. MixItUp
MixItUp - это библиотека для упрощения фильтрации, сортировки, вставки и других действий по умолчанию, присущих большинству интерфейсов, таких как портфолио, галереи и т.д.

19. Wallop
Как гласит название, Wallop предназначен для демонстрации и скрытия вещей в приятной манере; как и следовало ожидать, его общее использование заключается в создании ползунков. Однако никто не мешает вам использовать свой потенциал и создать что-то интересное и интригующее.

20. jQuery DrawSVG
Основанный на мощном движке анимации jQuery, он эффективно рисует все пути внутри SVG, придавая картине драматический и в то же время элегантный вход. Процедура проста: добавьте плагин на страницу, инициализируйте его и запустите анимацию.

21. Eg.js
Eg.js представляет собой тщательно собранную коллекцию различных эффектов и динамических элементов, которые направлены на усиление взаимодействия в интерфейсах. Существует 8 мощных компонентов, которые определяют основные задачи и 6 основных методов и событий для других целей.

22. Iconate.js
Iconate.js вносит жизнь в преобразования иконок, улучшая переход между двумя иконками с помощью приятного сопутствующего эффекта. Он отлично работает не только с Font Awesome, но и с Glyphicons и даже с вашим собственным набором пиктограмм.
![]()
23. Animista
Созданная Ana Travas, Animista - это игровая площадка для проведения экспериментов с кучей обычных и необычных предопределенных анимаций с поддержкой CSS. Выберите продолжительность, функцию синхронизации, задержку, счетчик итераций и некоторые другие варианты для изучения результата.

24. Foxholder
Foxholder представляет собой пакет из 15 хороших крошечных эффектов, которые были созданы специально для улучшения взаимодействия пользователя с формой. Каждый метод подчеркивает фокусное поле по-своему: он может сделать границу ярче, добавить визуальные подсказки, задать текст движения и многое другое.

25. Barba.js
Barba.js использует PJAX (метод на основе ajax), чтобы освободить пользователей от так называемого жесткого переключения между страницами. Он просто скрывает старый контейнер и показывает новый контейнер тонким, приятным для глаз способом.

26. ScrollReveal.js
ScrollReveal.js - популярный инструмент для создания анимации прокрутки. С помощью своего основного метода show() вы можете управлять различными анимациями и контролировать все их стандартные аспекты. Самое замечательное в том, что он хорошо работает как с веб-браузерами, так и с мобильными браузерами.

27. Scrollanim
Scrollanim - это менее сложный, но не менее удобный и простой инструмент для использования чем предыдущий. Хотя он поддерживает CSS3, но позволяет добавлять анимации с использованием JavaScript API для создания анимации с прокруткой. Он имеет ряд готовых решений, которые вы можете быстро представить в своем проекте.

28. ScrollTrigger
В то время как предыдущие два решения в основном концентрируются на традиционной вертикальной прокрутке, ScrollTrigger заключается в создании длинных горизонтальных веб-сайтов. Он позволяет создавать динамические интерфейсы в плоскости оси x, заполненной красивыми анимациями CSS3, используя довольно примитивный синтаксис.

29. Force.js
Force.js - небольшое решение, которое лишено огромной функциональности и богатства опций. Тем не менее, он идеально подходит для обычных задач, таких как установка объектов в тонкое движение или упреждающая прокрутка.

30. AOS
AOS означает анимацию в свитке. Он делает то, что он говорит - предоставляет вам кучу живых предопределенных эффектов, которые запускаются при событии прокрутки.

31. Rellax
Rellax предназначен для красивого параллакса. Это легкая ванильная библиотека JavaScript для тонкого прикосновения 3D-измерений к интерфейсам.

32. Tilt.js
Tilt.js создает интригующий эффект наклона с параллаксом. Он перемещает объекты в наклонную позицию, имитируя 3D в базовой 2D-плоскости. Вы можете исправить ось, тем самым делая эффект более привлекательным и интересным, или воссоздайте какой-то блик или ощущение плваванья.

33. Transform-when
Transform-when - отличное решение для разработки опытных историй с высокой производительностью и поддержкой мобильных устройств. Он ставит два важных параметра: время и положение прокрутки, тем самым делая приключение пользователя через интерфейс, бдительно контролируемый вашей стороной. Он работает как с SVG, так и с обычными элементами HTML.

34. Curve.js
Curve.js вдыхает “жизнь” в линии, заставляя их “танцевать” и вращается так же, как волна. Используйте его для создания абстрактных элегантных геометрически вдохновленных фонов или центральных частей.

35. Scrollissimo
Scrollissimo был создан для совместной работы с Greensock, умело и плавно анимируя объекты в прокрутке пользователя. С дополнительным сопроводительным плагином JavaScript для гаджетов с сенсорным экраном он охватывает множество устройств.

36. Flubber
Чтобы исключить внезапные прыжки и резкую метаморфозу, которые могут возникнуть, когда один объект преобразуется в другой, вы можете использовать Flubber. Плагин предлагает гладкие интерполяции между двумя формами. Единственным недостатком является то, что он работает только с 2D-графикой.

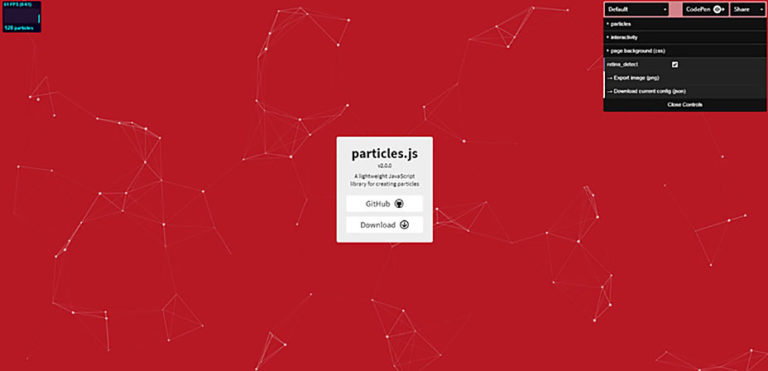
37. Particles.js
Если вам понадобилось отобразить анимацию частиц - популярный выбор в настоящее время - вы можете использовать Particles.js. Он основан на жизнеспособной библиотеке JavaScript, которая выполняет всю работу. Задайте настройки, такие как цвет, число, форма, размер, непрозрачность и т.д. И просто экспортируйте результат.

38. 3D Lines Animation with Three.js
Это небольшой скрипт, который не обладает всеми возможностями вышеупомянутых плагинов. Тем не менее, он добавляет вашему интерфейсу красивый анимированный фон, наполненный анимацией частиц. Вы можете настроить цвет, линии, непрозрачность и некоторые другие параметры, чтобы они вписались в ваш дизайн.

39. Three.js
Three.js - мощная и универсальная библиотека, которая стоит за многочисленными впечатляющими веб-сайтами. Подходит как для простых, так и сложных проектов. Позволяет работать с <canvas>, <svg>, CSS3D и WebGL для создания эффектных 3D-анимаций.